Core Web Vitals
Protect your organic SEO, improve your conversions.
Google’s page ranking uses ‘Core Web Vitals’ as a ranking signal. Failing them is bad, but improving them is a huge opportunity. Using RapidSpike will help.

See how it works:
Continuous, Consistent Page Performance Management
RapidSpike continually and consistently gives you a single source of truth on Core Web Vitals, collating numerous data sources so you can monitor Core Web Vitals, protect organic SEO and improve on your ranking. Don’t strive for good, strive for great.
1
Track Your Core Web Vitals
Protect Your SEO, every minute, globally 24/7, on Mobile & Desktop.
2
Find, Fix & Prevent Issues
Issue Management: Waterfalls, Google Lighthouse, Element and Third party tracking and more.
3
Hold Third Parties to Account
Your Third-Party providers are there to help you, let our platform hold them to account.
4
Visualise Website Health
Review trends, compare pages and competitors, view on a wallboards, get alerts.
Track Your Core Web Vitals
Ensure your site’s loading, interactivity and visual stability are all passing continuously and consistently:
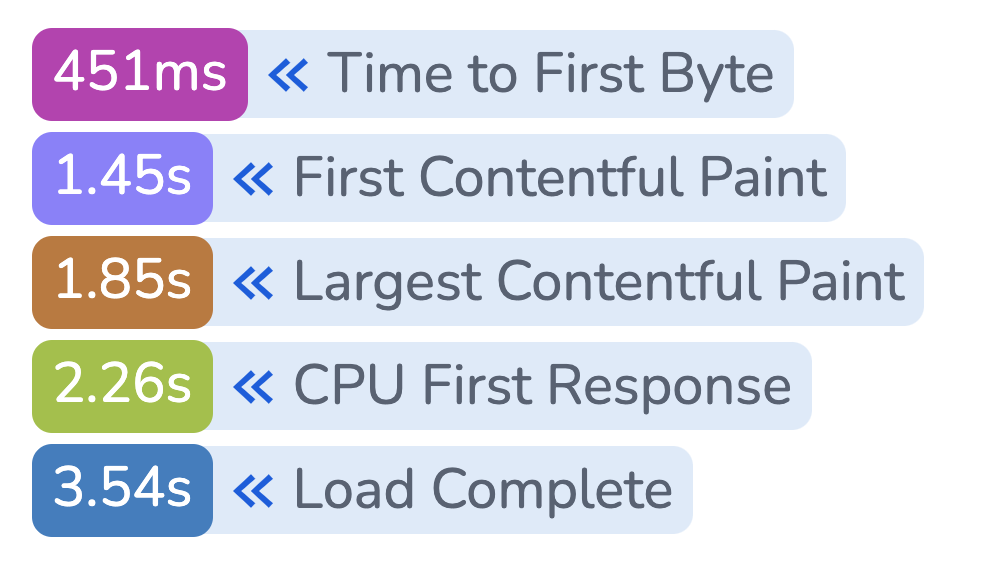
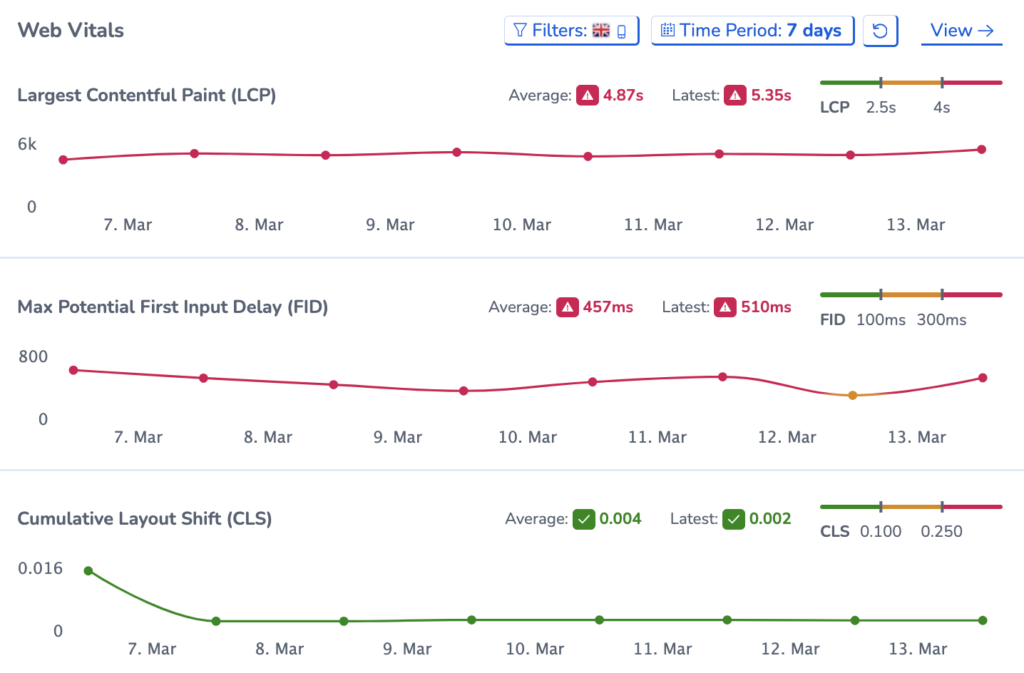
Largest Contentful Paint
(LCP)
Monitor your loading performance. This is the amount of time to render the largest content element visible in the viewport.
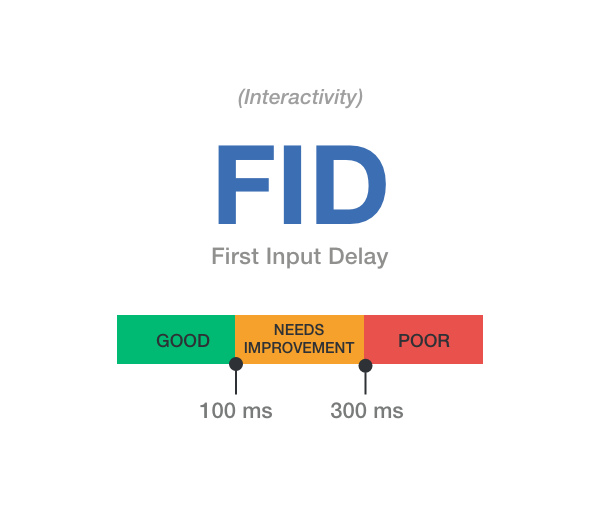
First Input Delay
(FID)
Ability to check your pages, these should have an FID of less than 100 milliseconds.
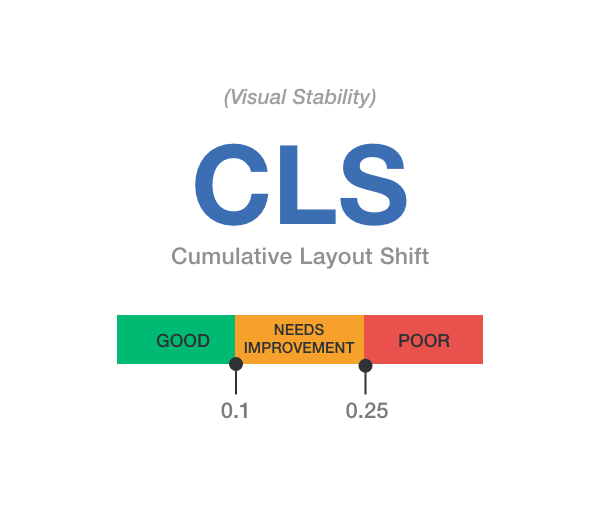
Cumulative Layout Shift
(CLS)
Measure your visual stability, minimise unexpected layout shifts, this will provide a stable user experience.



Maximise your Web Vitals with Data-Driven Analysis
RapidSpike’s Web Vitals Monitors contain multiple tabs of insights to unlock your full performance potential.
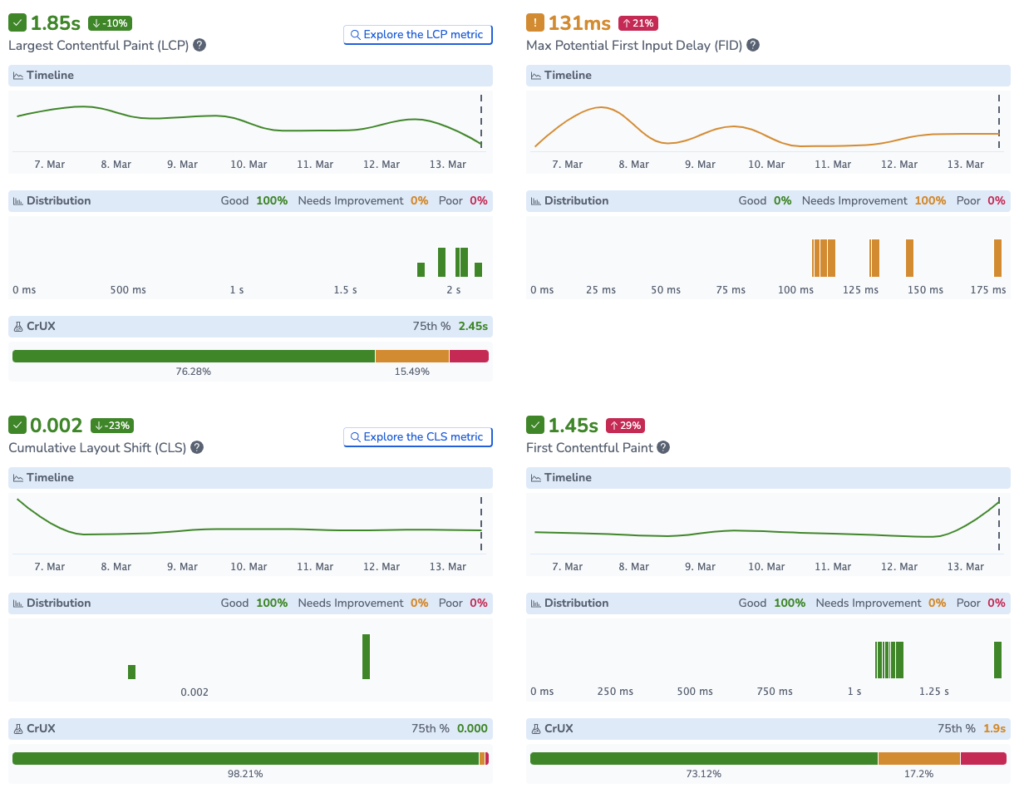
Fast Insights
Gain immediate insights into your Web Vitals results through Web Vitals Headlines. Explore the distribution and timeline of your recent test results visualised on the page.
Dive deeper into your Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) and Max Potential First Input Delay (FID) to understand your page’s performance better.


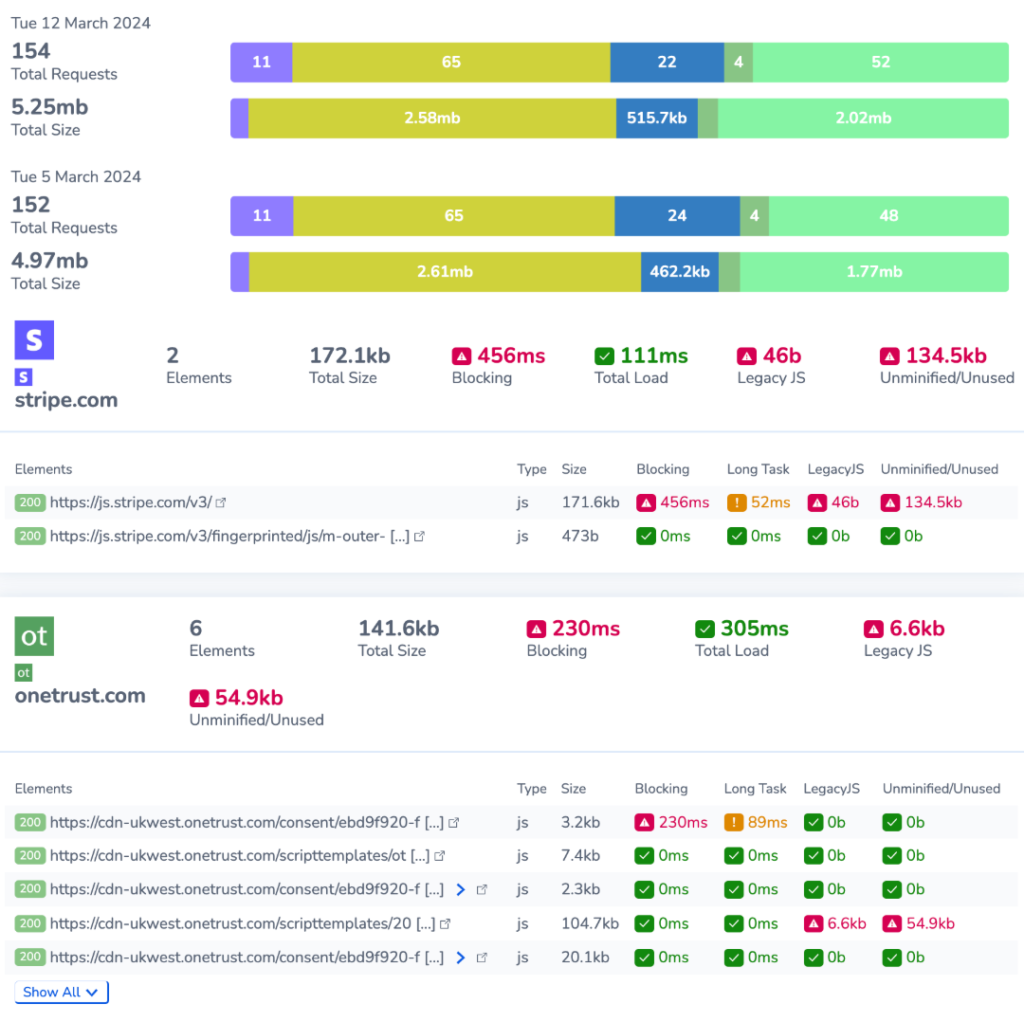
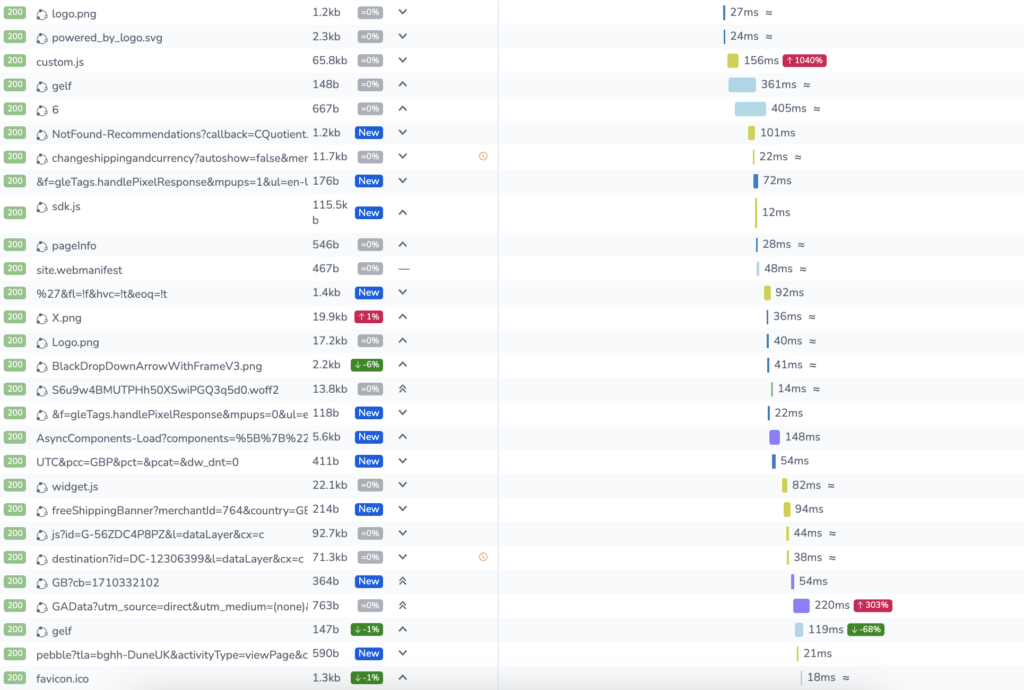
Technical improvements.
Network & Server analysis provides detailed insights into page waterfall timings, content breakdowns, and server responses. Identify elements impacting performance and optimise accordingly for enhanced user experience.
Ensure your JavaScript and CSS resources are not dragging down your performance. Efficiently manage resources for each test run. Analyze main thread breakdowns, and execution times, and identify legacy or unminified scripts affecting your performance.
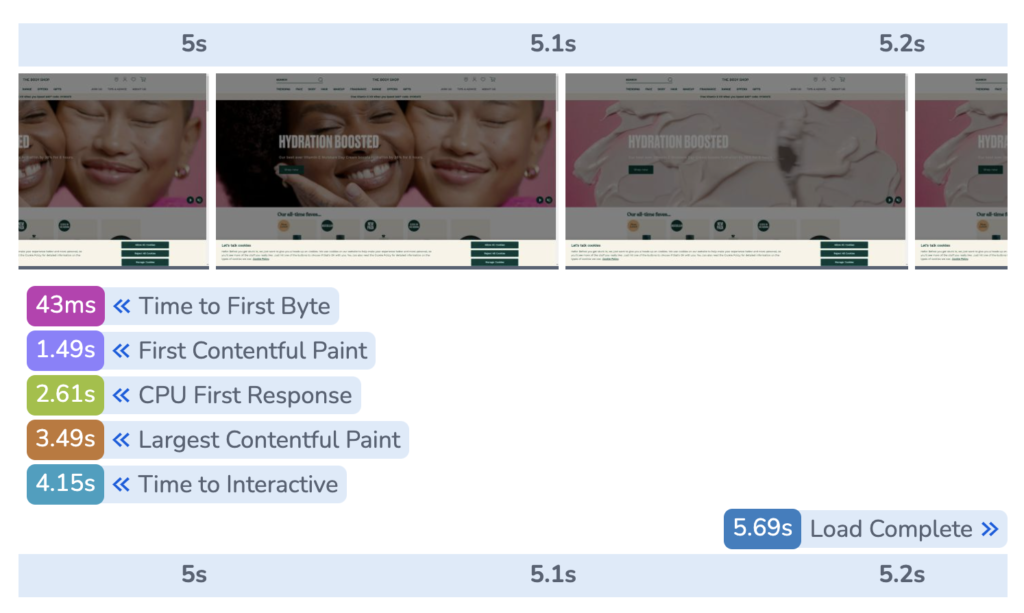
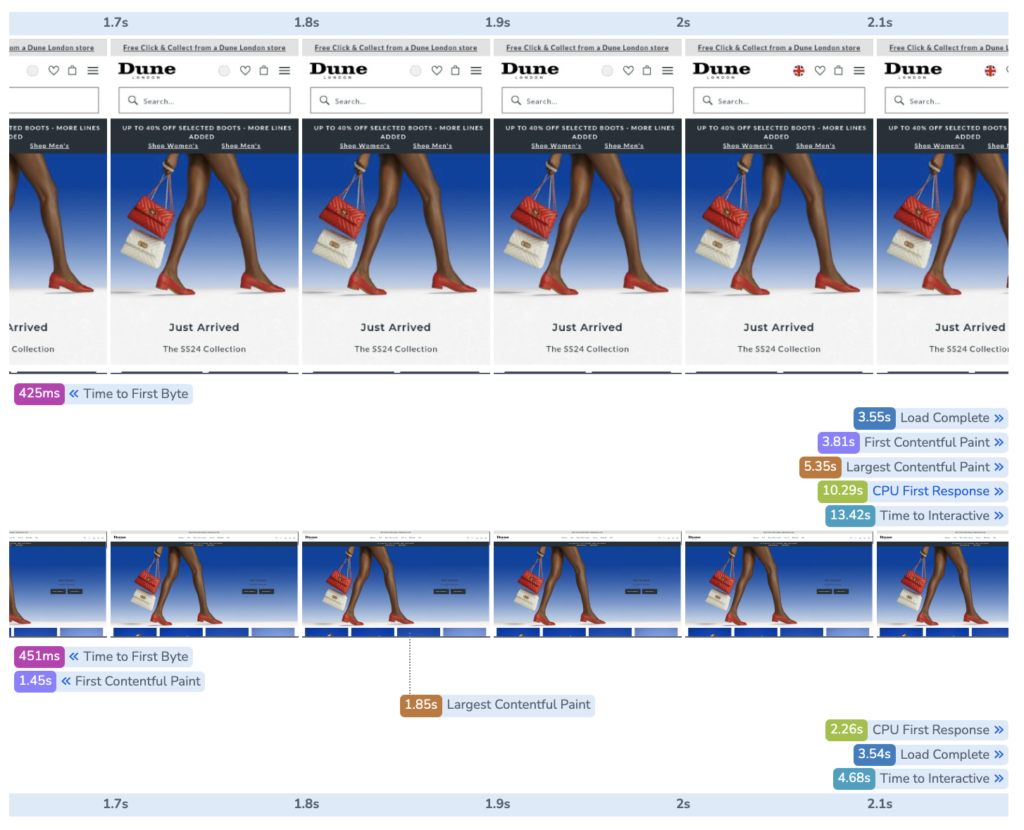
Visualise your Web Vitals on the page
Watch your website come to life frame-by-frame through Web Vitals Filmstrips. See the state of your webpage as you hit each metric.


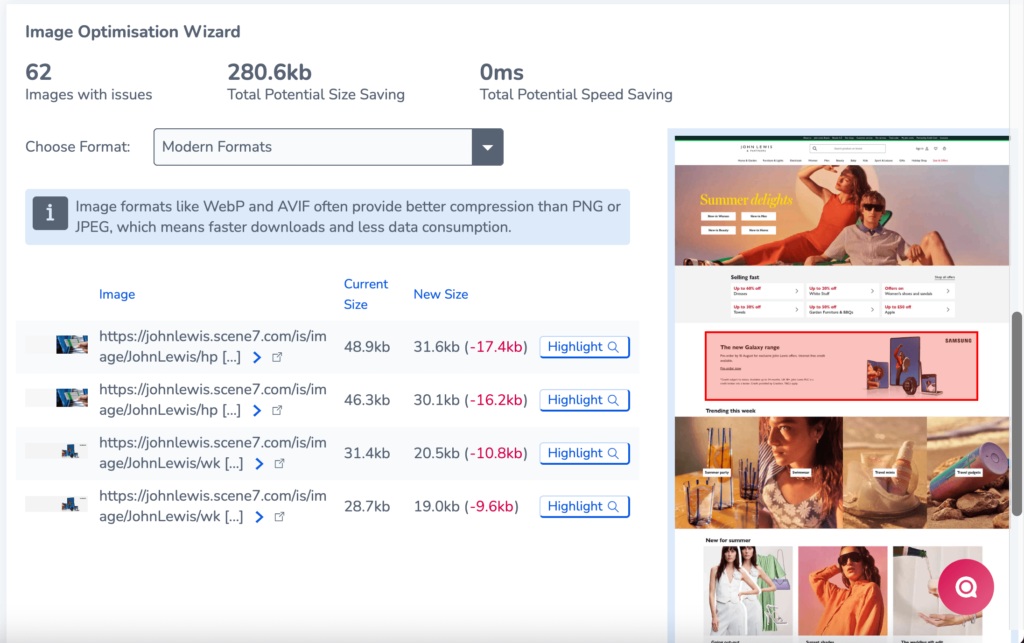
Image Optimisation
Identify any performance quick wins with the Image Optimization Wizard. Quickly address issues such as offscreen images, un-sized images, and unoptimized formats. Isolate unoptimised images on the webpage for easy identification and precise optimization.
By managing your images, you can make simple changes to amplify your performance and drastically improve your web vitals.
Easy Comparison
Compare your test results effortlessly. Look at web vitals metrics, content breakdowns, and filmstrips for up to four tests simultaneously.
View individual test results or compare different web pages. Look at filmstrips of your desktop and mobile tests side by side.


Find, Fix & Prevent Issues
Find issues affecting SEO and conversions. Deep dive into your core web vitals, waterfall, track errors and fix problems fast.
Get alerts to your favourite issue management platform, receive emails, WhatsApp and more.

Hold 3rd Parties to Account
Measure and manage 3rd party performance impacts, errors and issues easily and quickly.
Find out which 3rd party providers are helping you and which are hindering your core web vitals.

Visualise Website Health
Capture thousands of data points to draw a full picture of your website’s performance health.
Use trending and snapshot data to determine quick fixes and long term progress benchmarks.

Single Source of Truth
Running consistently and continuously in the same environment, RapidSpike gives you a benchmark that you can use to help improve your core web vitals.
A good threshold to measure is the 75th percentile of page loads, this should be segmented across both mobile and desktop devices.