Foreword
PCI? PCI SSC? PCI DSS 4.0? Need these acronyms explained? Well, this blog is for you.
Read on to find out how the new PCI DSS 4.0 (a set of security standards created to ensure companies maintain a secure financial environment) will affect how you transact online, monitor your website payment gateways and more.
What is PCI?
PCI stands for Payment Card Industry, a section of the financial industry concerned with electronic transactions. It deals with eCommerce companies, but also extends to all merchants who process any non-cash payments, whether online or in physical shops.
Who and what is PCI SSC?
The PCI Security Standards Council (PCI SSC) is a global forum created by financial institutions such as Visa, Mastercard and American Express. It aims to bring together payment industry stakeholders to develop and drive the adoption of data security standards and resources for safe payments worldwide.
What is the PCI DSS 4.0?
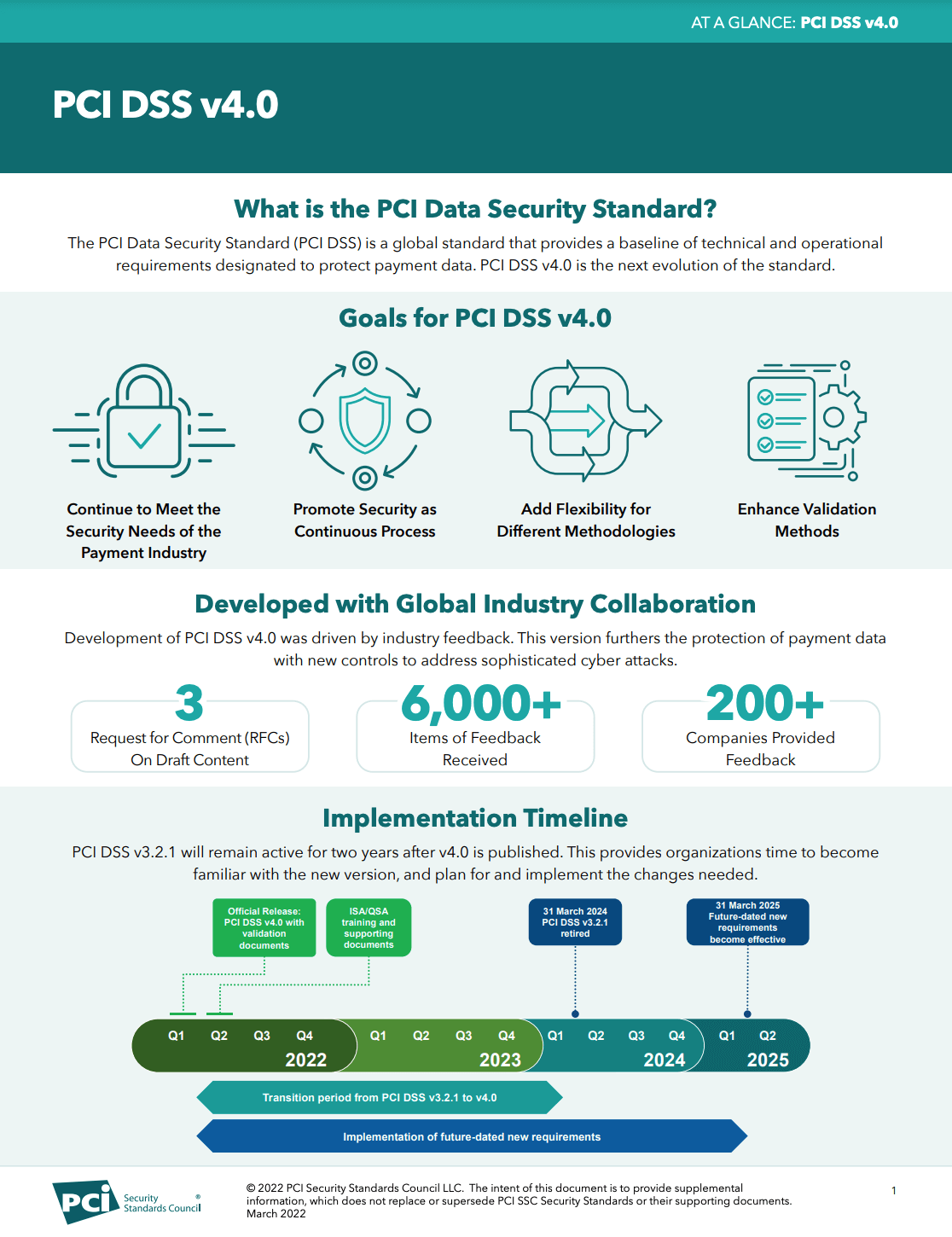
PCI DDS stands for Payment Card Industry Data Security Standard; a set of standards, policies and procedures that ensure companies that handle cardholder data maintain a secure network. It is made up of 12 key requirements, split between 6 goals – all of which are necessary to meet in order to achieve compliancy. The latest version of this framework, 4.0, was issued on March 31st, 2022.
How does the newest version of the PCI DDS (v 4.0) affect my website?
If you have a payment or checkout page it’s worth assessing its compliancy against the latest PCI DSS version 4.0 update. If your website violates the standards outlined, you should work towards becoming compliant, as websites that can prove they have security policies and measures in place are less likely to have the fullest punishment imposed by a regulator in the event of a data breach.
Here is a summary of some of the new requirements that apply to all websites processing any kind of payment. Website pages that facilitate transactions must:
- Restrict and audit any Javascript they load
- Only load Javascript that is needed for the payment transaction specifically
- Perform integrity checks on the Javascript
- Utilise HTTP headers to guardrail where the website interacts with
- Be continuously monitored for changes and tampering
Please read on for RapidSpike’s full insight into the latest regulations.

Gav Winter
CEO, RapidSpike
What’s driving the data security council? An Introduction to the ‘Magecart Group’
To answer this question, firstly lets explore “What is Magecart?”
You may already know about Magento as an eCommerce service provider platform or a payment processor. But did you know there is a malicious hacking group that has emerged over the last few years, initially targeting Magento and other eCommerce software providers, that have become the scourge of the internet?
Magecart is a collective name for a group of hackers who interrupt payment processing to steal card data from online stores by injecting malicious code into web pages.
They create a Javascript skimmer to read card data from the page and send it back to the attackers. They will then cash out fraudulent transactions on those cards or perform identity theft. This style of attack is so successful because it doesn’t stop normal payments from happening, it just siphons card data in the background – meaning it can go unnoticed for some time without the proper monitoring in place to alert key stakeholders.
Once a major news story, now due to the coronavirus pandemic, these hacks aren’t front of mind for most online business owners, but with an uptick in malicious attacks of late – it’s worth taking note. The recent ‘Emma Sleep’ hack found popular mattress company compromised for over 8 weeks, and led to customers across 12 countries being informed their details “may have been stolen, whether they completed their purchase or not”.
Magecart-style attacks have caused billions of dollars worth of damage in terms of brand reputation and data protection fines for companies like British Airways and Ticketmaster.
One way to prevent such damage is implementing website monitoring. Simply put, website monitoring is the process of testing and verifying that end users can interact with a website or web application, as expected, to ensure website uptime, performance, and functionality is running smoothly.
When you have a properly maintained website that’s running like clockwork, it can vastly increase – and preserve – customer loyalty, uphold brand reputation, enhance credibility and improve productivity, to name a few benefits.
If you want to learn more about Magecart, please read our expert blogs below:
Worried about spotting Magecart attacks? We can help, book a chat here.
PCI DSS 4.0 Compliance, Protecting Payment Pages: What’s in the new Guidance?

One aspect of the new PCI DSS 4.0 that may affect eCommerce websites is concerned with payment pages and their functionality. A payment page is defined as any web page that directly accepts credit card payments or sends users to an external payment service. Below is the specific definition from the PCI DSS 4.0:
“A web-based user interface containing one or more form elements intended to capture account data from a consumer or submit captured account data. The payment page can be rendered as any one of:
- A single document or instance.
- A document or component is displayed in an inline frame within a non-payment page.
- Multiple documents or components each containing one or more form elements contained in multiple inline frames within a nonpayment page”
When buying something online, you’ll typically go through a series of steps before reaching the final checkout page, such as selecting an item and adding to basket. At the checkout page you will then confirm your final order, before being taken to the payment page. This is the page that is covered by the new compliance guidelines.
After the payment has been successfully processed, the cardholder is then taken directly to the payment confirmation page where they will see a “Thanks for your purchase” message and confirmation of completion.
Whilst it makes sense that the new requirements target only payment pages, there are multiple other pages that are vulnerable to Magecart-style attacks, such as login, account, and registration pages. These pages also need protecting from theft, as skimmers are not just looking to steal payment data, but also create fake identities to commit large scale fraud. The more data they have the more effective (and lucrative) their criminal activity can be.
Additionally, RapidSpike’s Magecart Attack Detection has seen fake payment forms injected into areas of checkout where a user may be tricked into thinking that it’s the website’s own payment form. For example, a website may only use external payment providers such as PayPal, however, a fake form may be injected into the page that transfers the customer to PayPal, tricking them into filling out their personal card details. RapidSpike would recommend that PCI SSC extend the scope of its new requirements to any area of a website that could be compromised to skim personal and financial data.
Looking deeper into the requirements
Requirement 6.43: Maintaining Secure Payment Systems
Maintaining secure payment systems is one of the proactive parts of the new requirements. PCI DSS 4 introduces some fairly strict controls over how JavaScript can be used on credit card payment pages that all transactional companies are going to have to comply with.
It’s worth noting that it is the ‘business’ not the ‘third party’ responsible, so when using an eCommerce provider like Shopify, the business itself needs to take steps to maintain a secure payment system, however we predict Shopify and other eCommerce suppliers will be watching the requirement with interest.
It’s clear that the objective for this particular requirement is ensuring web skimming attacks like Magecart are limited in scope and damage, and those who do not try to limit it’s scope and damage to their own customers will be held to task by PCI.
The associated guidance for this section explains how a typical website skimming attack would take place and how the new requirements will help to prevent it. The defined approach requirements state that all payment page scripts that are loaded and executed in the consumer’s browser should be managed as follows:
- A method is implemented to confirm that each script is authorized
- A method is implemented to assure the integrity of each script
- An inventory of all scripts is maintained with written justification as to why each is necessary
Content Security Policy (CSP) and Subresource Integrity (SRI) are important security features for web applications which cover the first two points, however, the last bullet point needs a different approach.
Scripts on the checkout page must have a written explanation as to why they’re needed. The PCI SSC has defined necessarily as “the minimum set of security controls required to protect cardholder data.”
Therefore each relevant business needs an inventory of all the scripts they use, and their justifications. There should be a written policy on how this requirement needs to be met and an SOP defining actions that need to be done to meet the requirements, and an approval process for these actions.
The purpose of the control is to prevent scripts from running unless they’re specifically allowed to run by the user. This prevents scripts from running unnecessarily and reduces the chance of scripts being added to the page without proper authorisation.
To be clear, the Payment Page only needs to do one task, and that is to accept the PCD (payment card data) from the user to process a transaction. This regulation makes it very clear there is now no JavaScript allowed on the page except for the code needed to perform that function.
An example of additional Javascript you may have on the payment page would be poorly vetted ‘experience optimisation’ tools that many eCommerce teams add to their websites, only to see performance and security compromised. These additions are a threat because not only do they allow the third party’s code access to their user’s client-side sessions, but also anyone who has – or gains – access to it. This means fourth parties who are subcontracted work, or hackers who gain access via poorly secured systems.
So all things considered, how might you work to be compliant with this section:
- Use a Content Security Policy (CSP). This restricts where a web page can load scripts from and transmit data. These can still be hacked and mistakes can be made but they are a great first port of call on your payment page. They are also hard to manage for fast paced organisations.
- Sub-resource Integrity (SRI) allows browsers to verify that scripts haven’t been tampered with, so they don’t run malicious code. These files do change a lot inline, dynamically. This can cause a lot of ‘noise’ but again very valuable on the payment page.
- Script blocking tools can help prevent malicious scripts from running. It’s not entirely certain which tag management system can stop malicious scripts from executing, however, these features may become part of Google Tag Manager or similar at some point.
Businesses should try everything they can to proactively manage security issues, be it implementing a CSP, firewall configuration, security training for our team and more – however 95% of all security issues are caused by human error.
Requirement 11: Test Security of Systems and Networks Regularly
Another major requirement change is in section 11.6. This highlights the need for a detective control to complement the protective controls in 6.4.3. The following point is stated in PCI DSS 4.0.
11.6.1 A change- and tamper-detection mechanism is deployed as follows:
- To alert personnel to unauthorized modification to the HTTP headers and the contents of payment pages as received by the consumer browser.
- The mechanism is configured to evaluate the received HTTP header and payment page.
Therefore, the only place to detect such changes or indicators of malicious activity is in the consumer browser as the page is constructed and all JavaScript interpreted.
This is not detecting changes server-side but instead browser-side, and if you’re doing some high-quality synthetic monitoring, the only place to know for sure what’s happening is on the client-side by using website monitoring tools like RapidSpike, and the CSP.
Here are some further notes directly from the guidance:
- Violations of the Content Security Policy (CSP) can be reported to the entity using the report-to or report-uri CSP directives.
- Changes to the CSP itself can indicate tampering.
- External monitoring by systems that request and analyze the received web pages (also known as synthetic user monitoring) can detect changes to JavaScript in payment pages and alert personnel.
- Embedding a tamper-resistant, tamper-detection script in the payment page can alert and block when malicious script behaviour is detected.
- Reverse proxies and Content Delivery Networks can detect changes in scripts and alert personnel.
Secure Payment Solutions, CSP dynamic creators and attack detection platforms are going to rise in popularity when dealing with the protection of cardholder data and PCI compliance as payment card brands and the PCI are insisting on both proactive and reactive insurance against such attacks.
When do you need to be compliant?
The latest guidance is currently strongly advised best practice but will be legally required in March 2025. This does not mean your should take them lightly today. These standards protect you and your customer from harm and therefore you should be taking steps to monitor, improve and protect your website now.
Additionally, new requirements discussed here will be included in the simplest form of PCI compliance; SAQ – A. This level is contractually required from merchants by their payment providers even if the provider is external (e.g. an external Stripe payment form). This is important because it means that if your users pay you online then it’s highly likely you will need to comply with the new requirements 6.4.3 and 11.6.
Start the process of investigating and implementing these measures sooner rather than later, understanding your risk profile and the regulatory requirements as this likely will be an ongoing process of improvement. Starting now is better than being sorry later.
Speak to your payment service provider, discuss this with your eCommerce and security teams and research solutions out there which will give you a level of protection both in proactive and ongoing compliance, as well as detecting potential data breaches as and when they happen.