Page Load
A powerful reliability and performance tool, Page Load grant you the ability to monitor your pages with more detail than ever before.
The Ultimate Page Monitoring Tool
By rendering your page in a real browser, Page Load monitors not just your page, but every element on your page – scripts, images, fonts and all.

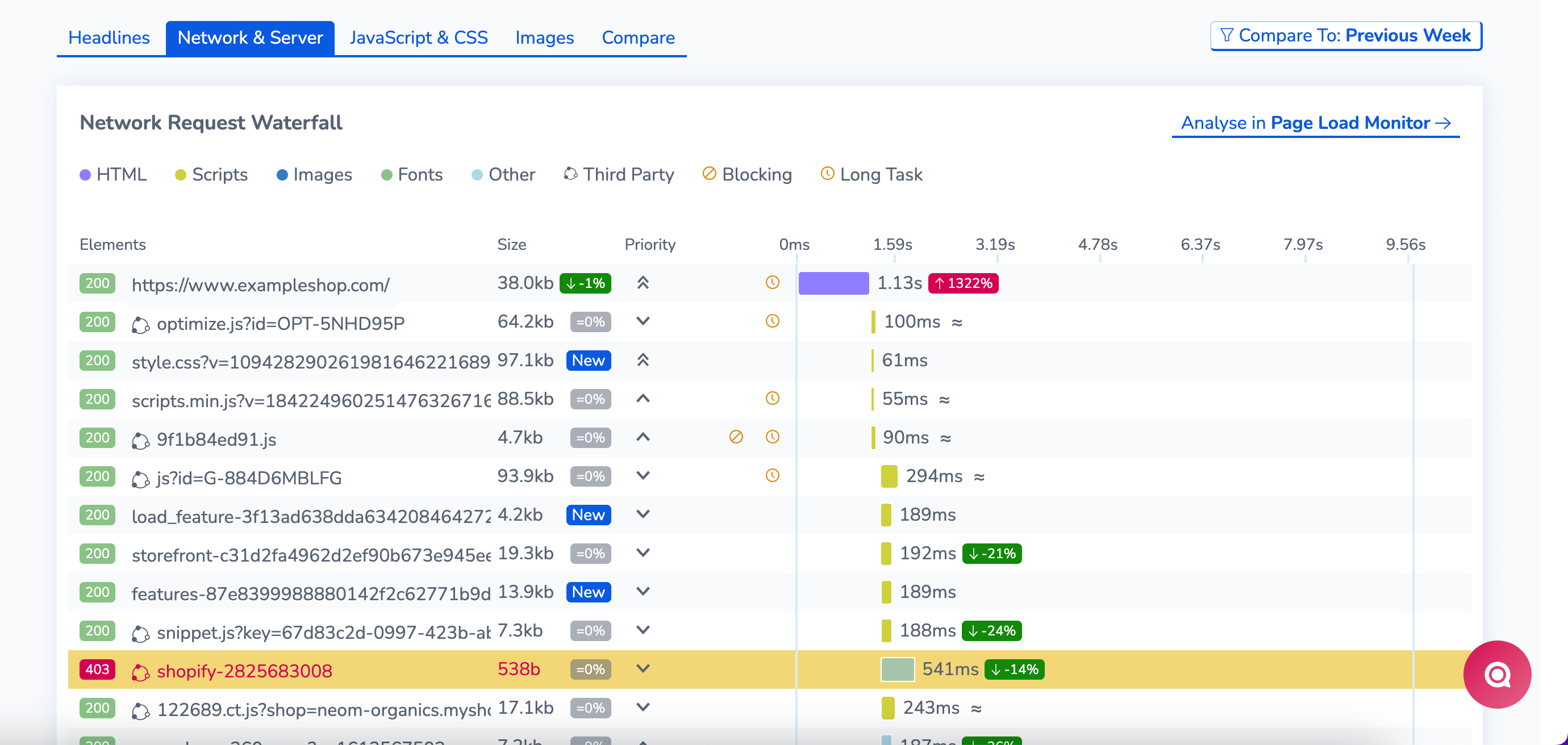
Detailed Waterfall
The Page Load Test tracks every element downloaded, and provides you with a full breakdown of event timings, request and response headers to explore.
Identify your performance issues in granular detail – find blocking or slow elements, server or network problems, element errors and failures.
Sort and reorder the list of elements loaded to view by speed or URL, and filter to view specific domains.
Uptime versus Page Load
Uptime is the core test that checks for a page’s availability. Page Load does something much more complex: it loads the entire page in a browser, rendering and storing the details for every file it encounters (creating a “HTTP Archive” file).
Page Failures
Deep dive into page failures and root cause analysis.
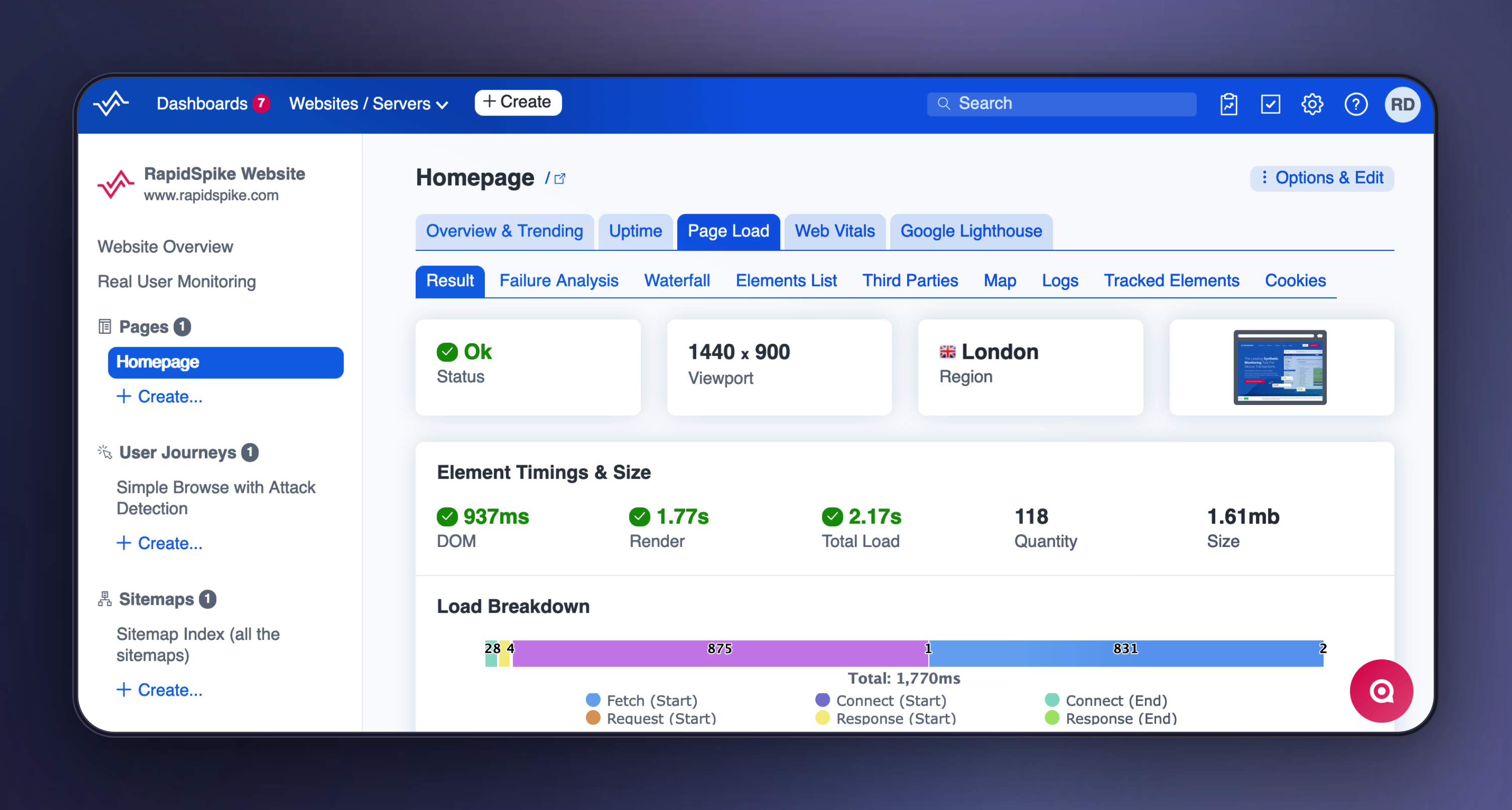
Performance
Understanding individual element performance.
Page Speed
Trending overall page speed via DOM and Render.
Third Parties
Tracking for performance, size and their affect on page load.
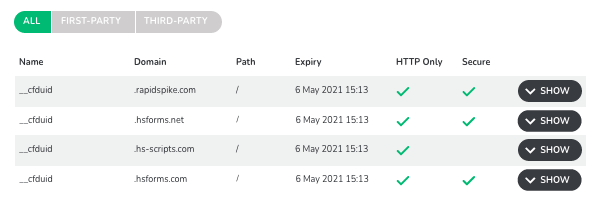
Cookies
View & audit cookies to meet your GDPR requirements.
Screenshots
Visualise page load and failures with screenshots.

Ready to secure your eCommerce site against Magecart attacks?
Start with RapidSpike’s Magecart Detection today and protect your business, your revenue, and your customers.
Benchmark Page Load
You can’t manage what you can’t measure – use the Page Load Test to understand what normal page load looks like. Use this benchmark to set your tolerance threshold for future alerts.
If the page is slowing down there is probably a valid reason. The Page Load test allows you to set performance thresholds so that changes in page load can be highlighted.


Cookie Logs
Meet GDPR requirements by listing all cookies stored and used on the page. The Page Load Test will identify all first and third-party cookies and list them for you, along with their settings and values.
Page Screenshots
View your site screenshots after each Page Load Test, so you can verify it has loaded successfully. You can also customise your viewport size for the screenshot. This can be used for simple mobile emulation to trigger media queries and change the presentation of your page.

Ready to optimise your website’s user experience and protect your revenue?
Start using RapidSpike’s Synthetic User Journey Monitoring today.