Website Monitoring is a broad phrase used to describe the way web teams measure website reliability, performance and security. In today’s increasingly fast-paced world, website monitoring is becoming much more than that. Businesses have been driven online by socio-economic issues like reductions in retail footfall and, most recently, the Covid-19 pandemic. Websites are critical.
Start monitoring your website today with a FREE 30-day Trial and Guided Demo.
Websites have become much more complex with multiple third parties, online payment theft, and performance directly linked to conversions. Websites are more important to businesses than they have ever been. If there are problems, you need to know about them fast, but you also need to pre-empt issues, not just react to them.
Website Monitoring data is collected in two ways: Synthetic Monitoring (a website monitoring platform acting as a customer) and Real User Monitoring (a website monitoring platform collecting data from a real user’s machine).
Both types of website monitoring are individually beneficial, primarily when used together. Depending on the amount of data you need to collect, synthetics help with deep technical data analysis. Real users deal with impacts to certain groups geographically and technically, together providing a complete picture of the overall website experience.
Website Monitoring can also be categorised as the following:
- Monitoring client-side i.e. what’s happening to the customer – ‘the outside looking in’
- Monitoring resources i.e what’s happening to the system – ‘the inside looking out’
Just because your server is happy, doesn’t mean your customers are, and vice versa. They are equally important. With the adoption of the cloud and improvements to application performance management systems, server monitoring is much easier to do than ever before, leaving Website Monitoring platforms focusing on how customers are interacting client-side, almost like a mystery online shopper.
Why Do I Need Website Monitoring?
Without website monitoring, you are blind to issues, sites would slow down, crash, have data compromised, and organisations would experience unexpected and extended downtime. 88% of customers who have a bad experience on a website are less likely to return, so downtime ultimately will cause you reputational damage and eventually losses.
But using website monitoring to react to issues is only half the story. Information gathered from Website Monitoring can improve user experiences, increase performance, find intermittent problems, and even improve SEO, which positively affects sales. Website Monitoring has moved from reactive issue management to proactive revenue-generating, which means the next generation of website monitoring platforms.
Who Benefits From Website Monitoring The Most?
Everyone who has a website can benefit from website monitoring. However, Ecommerce platforms that rely on online revenue are the people who need Website Monitoring the most.
Many sites today are built using external resources with Shopify, Magento, or similar. Still, even these sites have issues, performance problems, and integrated third parties that can make them slow and cause issues for your business. Website Monitoring platforms can provide an independent view of your client-side performance website, giving you more control over your website problems and help you pinpoint who is to blame and how to fix it.
If you have built your own website, you need your team to have information at their fingertips to help find, fix, and prevent issues from reacting to problems quickly. It can be beneficial to work out if a deployment has slowed down your website or if it has broken something unexpectedly. You also have control over all your third parties, which is critical.
Start monitoring your website today with a FREE 30-day Trial and Guided Demo.
How Does Website Monitoring Work?
Website Monitoring uses a global network of cloud servers. This network interacts with a website to ensure that the website is working as expected. The website monitoring platform tests the website and performs many actions to collect the critical website monitoring data:
- Connects to the website – Is it available?
- Checks the return for a response code – Is responding as expected?
- Checks the content – Is the website acting as expected?
- Loads the content into a real browser – Capture a ‘point in time.’
- Records load times for each page element – Is it performing?
- Tests against over 200 industry-standard checks – Is it good?
- Runs a user journey – login, search, purchase, etc. – Is the journey working?
- Collates every single test result as a single entity – What was the problem?
- Creates trends at a website and account level – Is this problem recurring?
- If the result includes ANY errors – visualises it in alerts, dashboards, and reports.
What Types of Website Monitoring Are There?
When you click a button, navigate to purchase an item on a website, thousands of things happen, so many potential problems website owners face. There are many individual types of website monitoring that provide a ‘bigger picture’ of overall website performance:
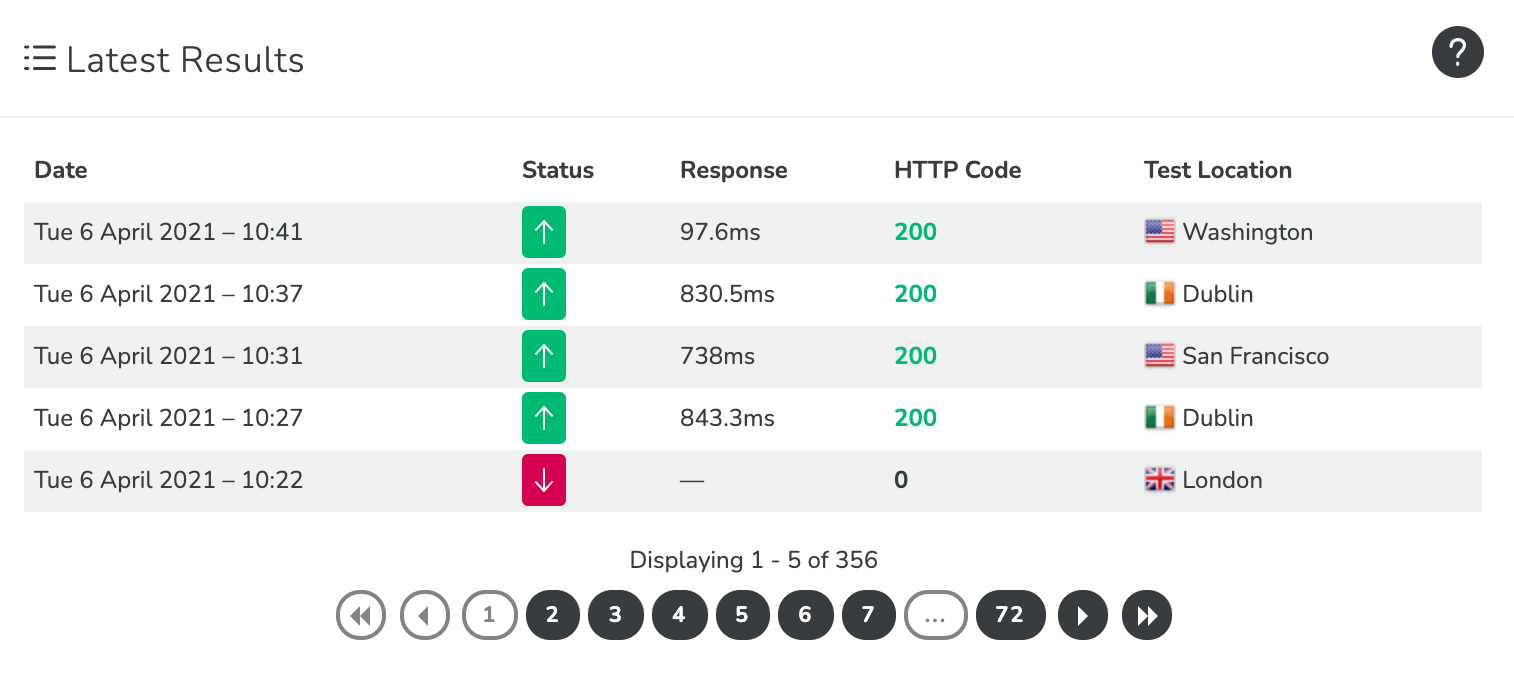
Uptime Monitoring
The most common monitoring method is uptime monitoring, as it is commonly called. This is where a request (GET) is sent to a web page to check that it responds and it responds with the correct response code. The issue with relying on this method alone is that the page may be responding, but the content of the page may be corrupt, so often you will also conduct a content check on the page. No actual images or elements are downloaded so not real performance data can be understood but it gives a great view of minute-by-minute availability.

API Monitoring
Another type of response monitoring is API Monitoring. If you have ever done a holiday search online, the results you receive are likely to be requested from an API, often a 3rd party. In short, a powerful ‘back end’ process runs to deliver data and outages immediately affect service delivery and revenues, so your API must be working.
Your API is monitored by simply requesting a response from the API and measures the response content to make sure it’s correct. They can get or put data into the API, and even delete data via the API. This is what could be considered as request response API monitoring.
More advanced monitoring of an API allows teams to chain requests together to test that the logic is also working. For example: send this request to the API, and when it is received, do XYZ. The monitor will only pass if the final part of the test is completed successfully. This is chained API monitoring.
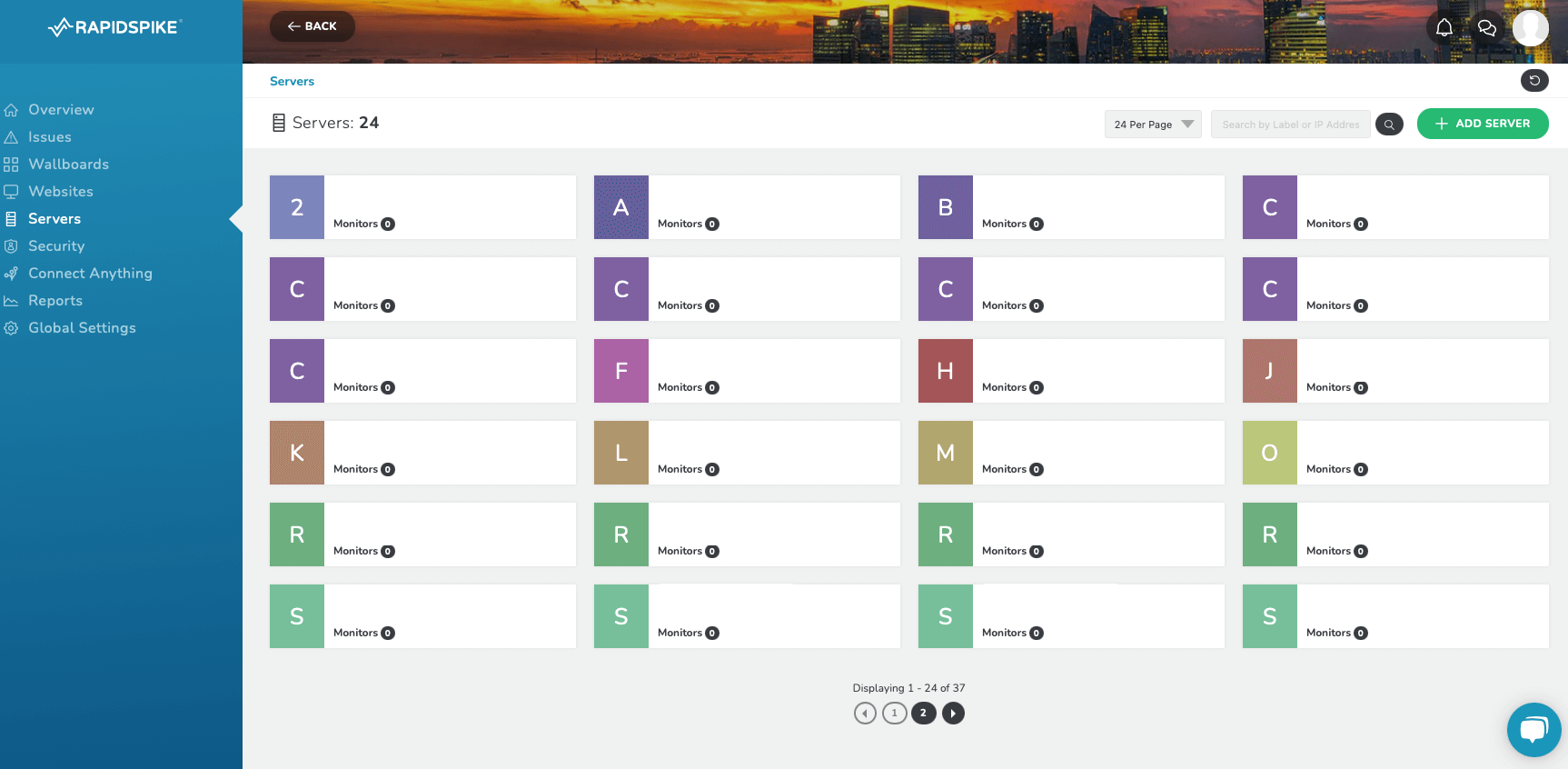
Server Monitoring
In the cloud world, we often forget that there is a cable, a switch, and a physical server behind all this fantastic content. In 2016, it was estimated there were 100 million connected servers underpinning the internet and it is growing to around 400 million in 2021.
In the old days, websites were hosted on a limited number of physical servers, sometimes only one so failures or problems needed to be identified immediately. Websites today often run in clustered highly resilient server environments in the cloud, often hosted by a team of professionals so not as critical but still a slow or unreliable server can affect the user so we must be aware of them.
Monitoring Server performance also helps in identifying availability and data loss, the responsiveness of the server, the server capacity, user load and speed of the server.
To detect and prevent any issues that might affect the server proactively.
The most common method is a simple ping request with a response time threshold. This trusted monitoring method provides you with the assurance that the server is available and responding promptly.

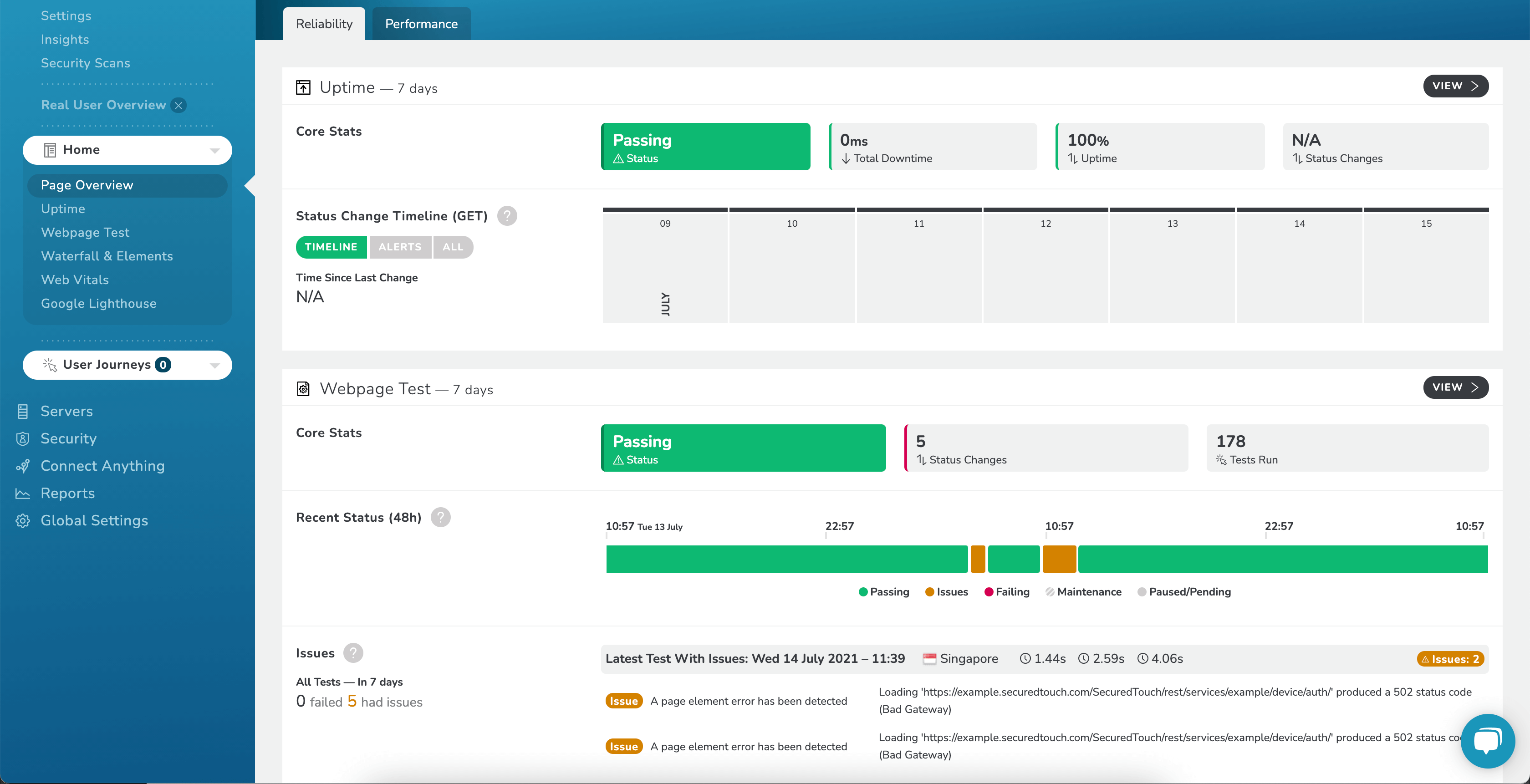
Website Performance Monitoring
For complex websites, performance monitoring is critical, and marginal shifts can have a significant impact on revenues. The role of performance monitoring is to make sure that the site is displaying the most essential content as quickly as possible. If your website takes more than 3 seconds to load, not only do you lose almost 40% of your traffic, improving performance could increase your conversions by over 7% per second.
Web performance optimization teams use both synthetic tests and real user monitoring data to identify bottlenecks and areas of performance improvements. Data can be inspected right down to an individual file level to optimize the entire page and site to its full potential.
Next-generation website monitoring platforms are focusing on this more than ever due to the proactive nature of performance improvement that delivers even more return on investment versus the reactive nature of website monitoring which helps you stay online.

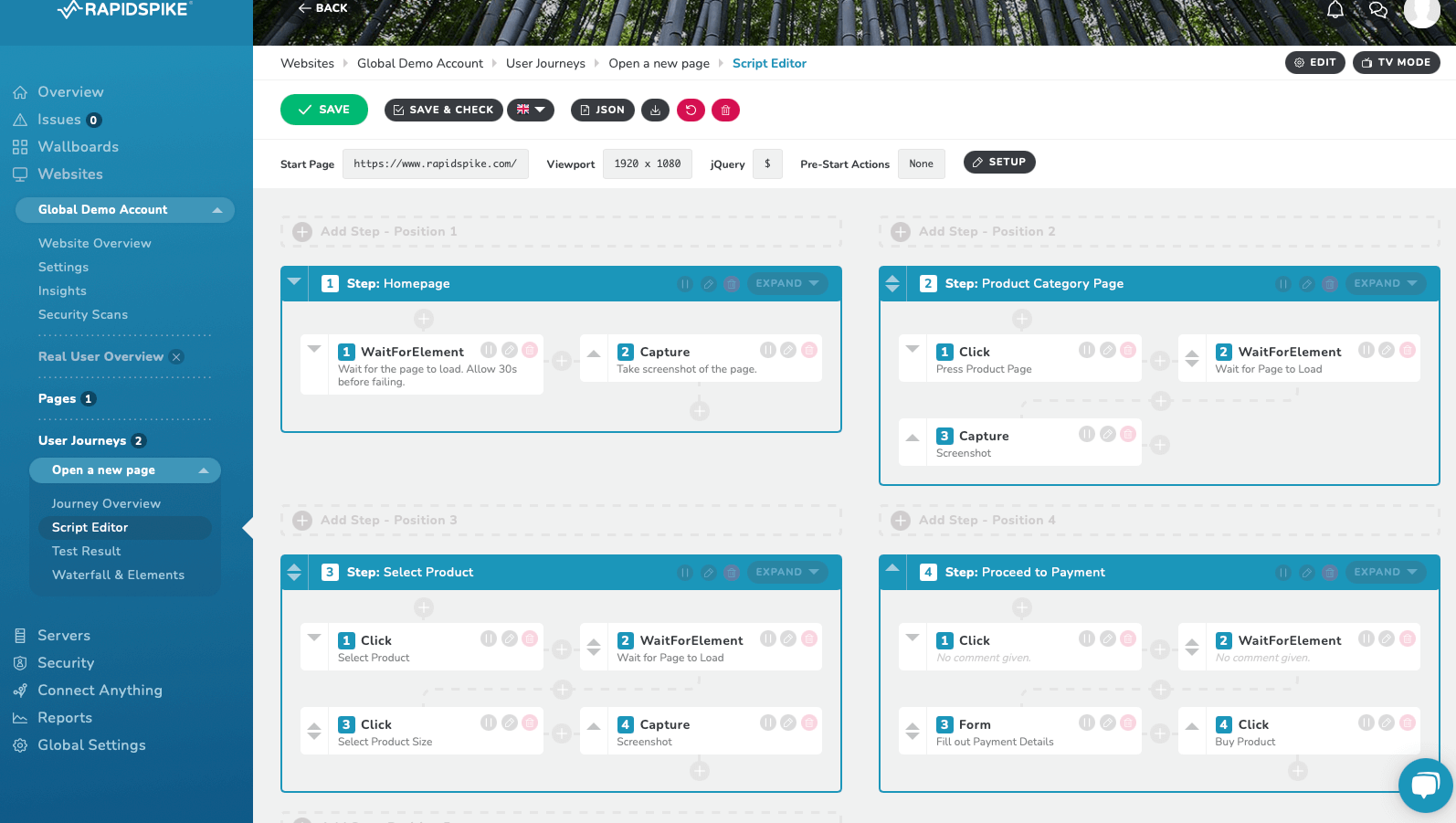
User Journey Monitoring
A typical website monitoring technique used is to monitor critical site functionality or transactions. A great example would be the shopping basket process within a retail site. A retail site may be available and responding but if the functionality is slow or failing then the user experience is equally impacted.
This can affect brand loyalty, so teams run synthetic tests to ensure that core site processes or functions are working within an acceptable threshold. A synthetic test is where a script is run to mimic the user interacting with the site. Just think of it as an online mystery shopper testing the website’s process at regular intervals.

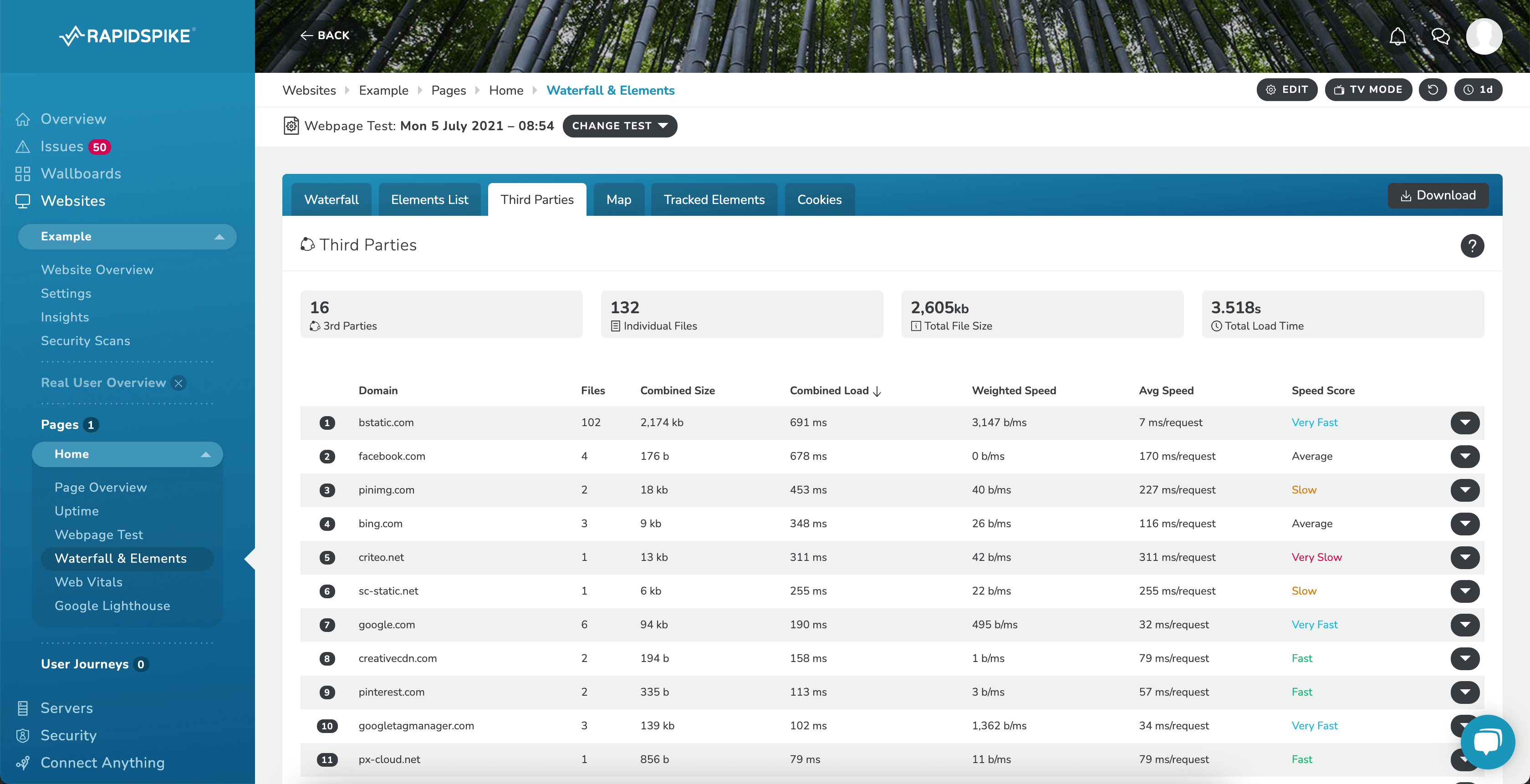
Third-Party Monitoring
One of the main challenges of modern website management is the site’s complexity. Modern sites rely on integrated third-party technology so all third parties must be monitored to ensure that they are all available and performing for your brand.
It is third parties that cause a huge proportion of performance and security issues, so making sure you monitor them is extremely important, you need to make sure whatever they are doing for your site delivers a return on investment.

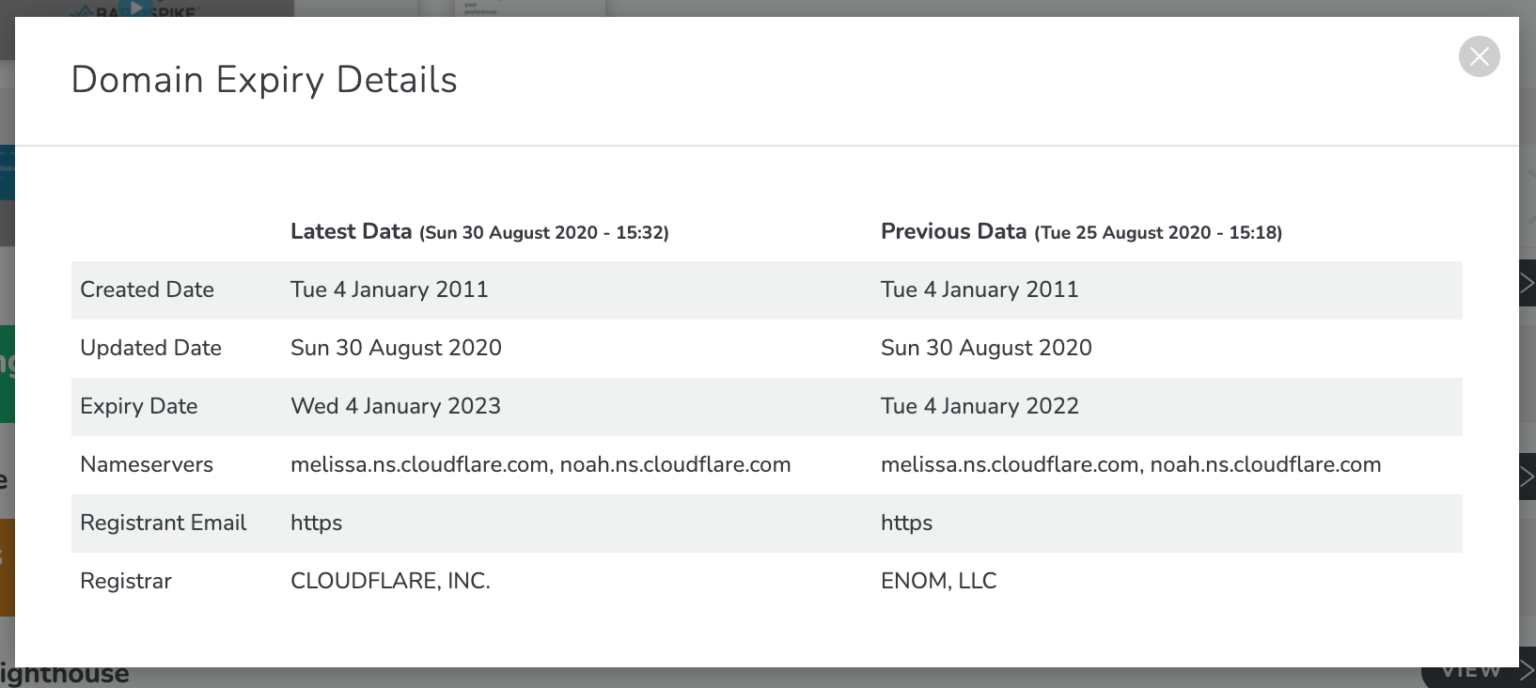
Website Assurance Monitoring
Often an overlooked aspect of website management is assurance. It’s a phrase used to describe the monitoring of all site dependencies. Critical components like the SSL Certificate and the website Domain failures can be catastrophic if you have issues. As previously mentioned, websites are complex, so all these components must be monitored to ensure that they are available.

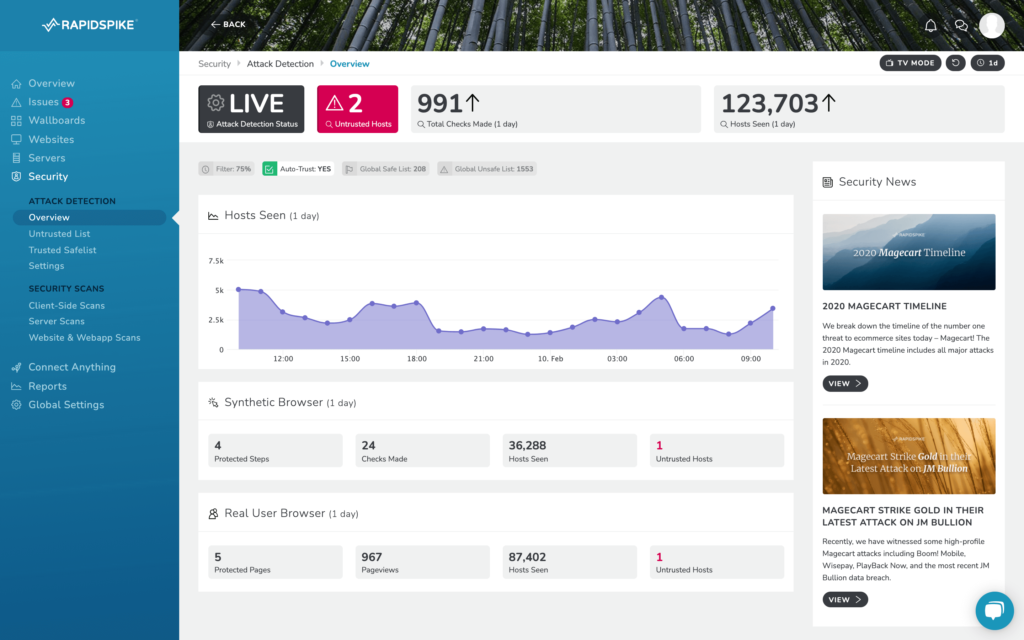
Security Monitoring
A second overlooked aspect of website monitoring is security. Your website is essentially a window between your customers and your organisation and online payment theft is one of the biggest threats to your business reputation. Globally, 30,000 websites are hacked daily. 64% of companies worldwide have experienced at least one form of a cyber attack. There were 20M breached records in March 2021.
Vulnerability scanning, perimeter monitoring and more is required to keep your organisation protected but what happens if the hackers get in or one of your team makes a mistake leaving a door open? You can use detection technology to ensure you pick up Magecart-style web-skimming attacks quickly and efficiently.

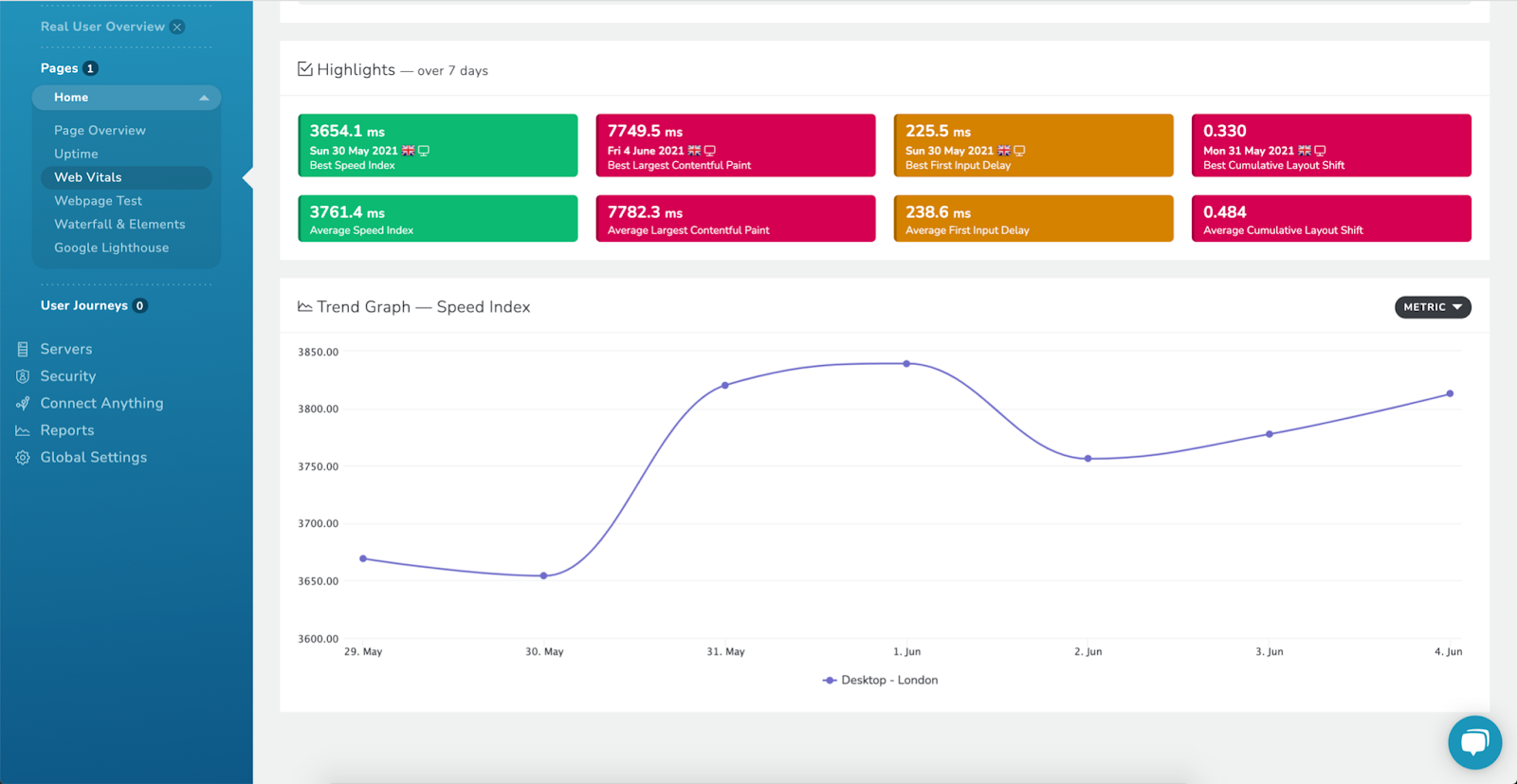
NEW: Core Web Vitals Monitoring
Core Web Vitals are a set of metrics used to measure the user experience stages of a web page – loading, interactivity, and visual stability. They apply to all web pages and should be measured by all website owners. Website owners need to pass each of the signals to provide a good experience for users.
Largest Contentful Paint (LCP) measures loading performance, First Input Delay (FID) measures interactivity and Cumulative Layout Shift (CLS) measures visual stability. Because Core Web Vitals is linked to Google lighthouse, the Chrome UX Report (CRUX) and it’s only the tip of the iceberg as everything from images to third parties, from DNS to javascript can impact the above you need to monitor this consistently and consciously to make sure you don’t damage your organic SEO.

Conclusion
Customer expectations relating to service delivery have never been higher, so the demands on your website and your teams are high too. It is just expected that your site will be available and fast. A slow site won’t necessarily lose you a sale but it may lose you a customer. Brand loyalty is fragile and with a growing amount of options open to the consumer your site needs to be faster, safer and more reliable than the competition.
The only way to meet this challenge is through website monitoring. Yes, sites are complex and monitoring is becoming harder and harder but having a view of the entire platform stack from both the customer’s point of view and the performance of your application is the only way to ensure you keep one step ahead of your competitors.
Start monitoring your website today with a FREE 30-day Trial and Guided Demo.